Click Optimization and Selectors
In this guide we'll show you how to use the Click Optimization tool by adding Class and ID selectors to your WordPress elements.
We start out with a extended example on how to add a selector in a WordPress post. After that we guide you through all the other different methods.
Don't worry, no coding knowledge is required!
Table of Contents
Intro
To track and modify the text on your website, we first need to identify and mark the specific elements you want to target. We achieve this using CSS selectors. If you're unfamiliar with CSS selectors, think of them as name tags you assign to elements on a webpage. These tags can either be Classes or IDs.
You do not have to worry about manually inserting these tags in the code because WordPress and all the popular page builders provide user-friendly options for adding them through the admin panel.
Important Notes:
- !Don't see the text changes or data coming in? Clear your website's cache after making changes to texts in Ctabuild.
- !Use specific selectors. If you use a selector that applies to multiple texts or buttons, all of them will be tracked and modified.
Target buttons in posts + setup in Ctabuild
In this section, you'll learn how to add a selector to a button in a WordPress post. Next, you'll discover how to target the text in Ctabuild and begin changing and analyzing the various text elements.
Start by accessing the post you wish to target from the admin panel.
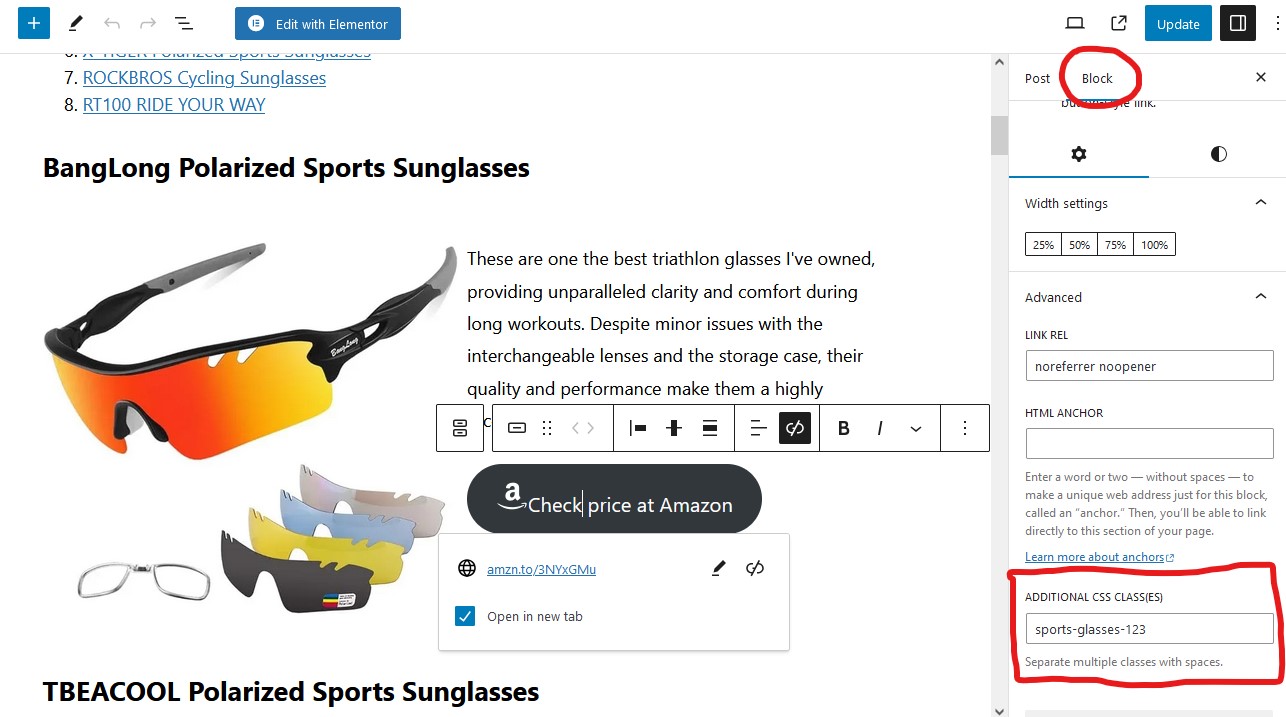
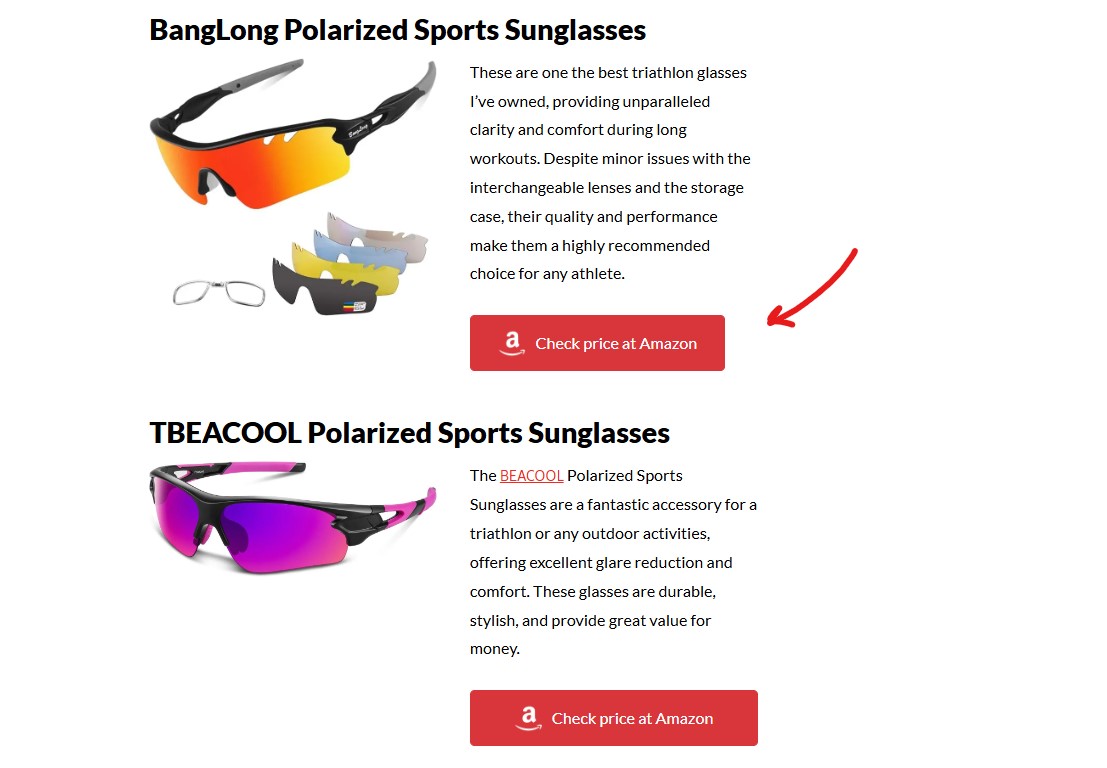
- 1From the post, select the button you would like to target.
- 2Click on Block, then find the advanced settings of the button and click Advanced.
- 3Add a specific name for the class. In our case, we used sports-glasses-123. Ensure the class name is unique, especially if you plan to experiment with different texts on various buttons.

Next, open your website in Ctabuild.
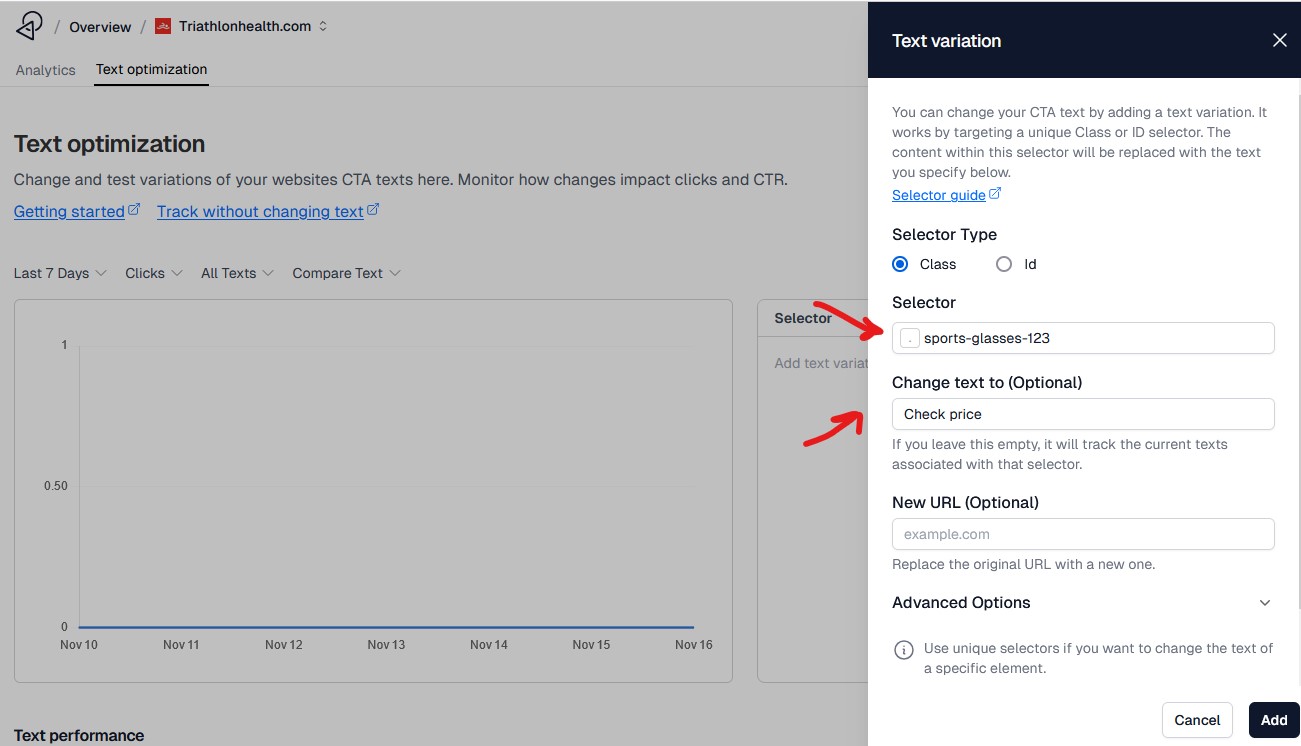
- 1Go to the Click Optimization section, where you can click on "Track/Change Text."
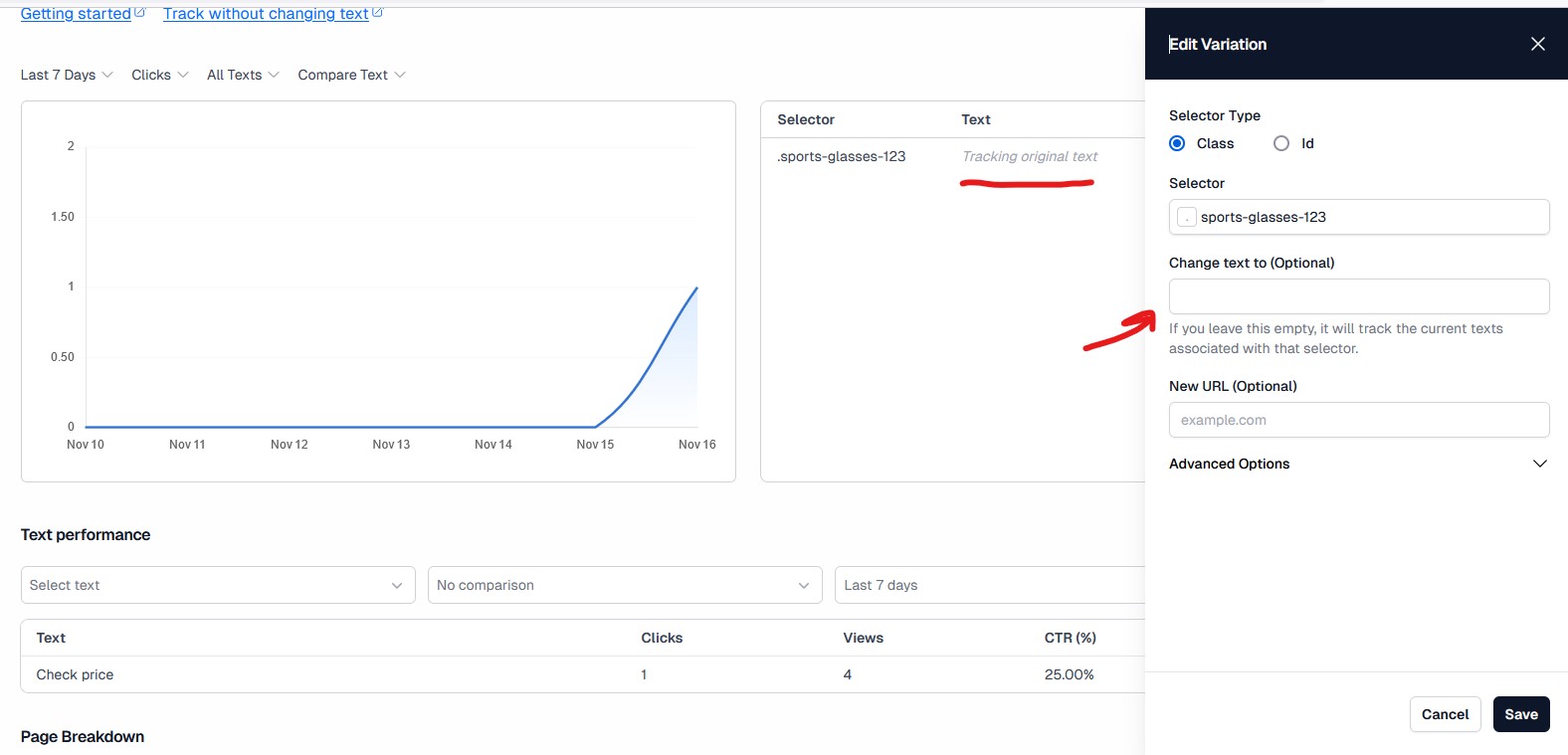
- 2Here, add the class you created to the "Selector" field. If you want to change the button's text, fill out the "Change text to (optional)" field.
- 3Click Add.

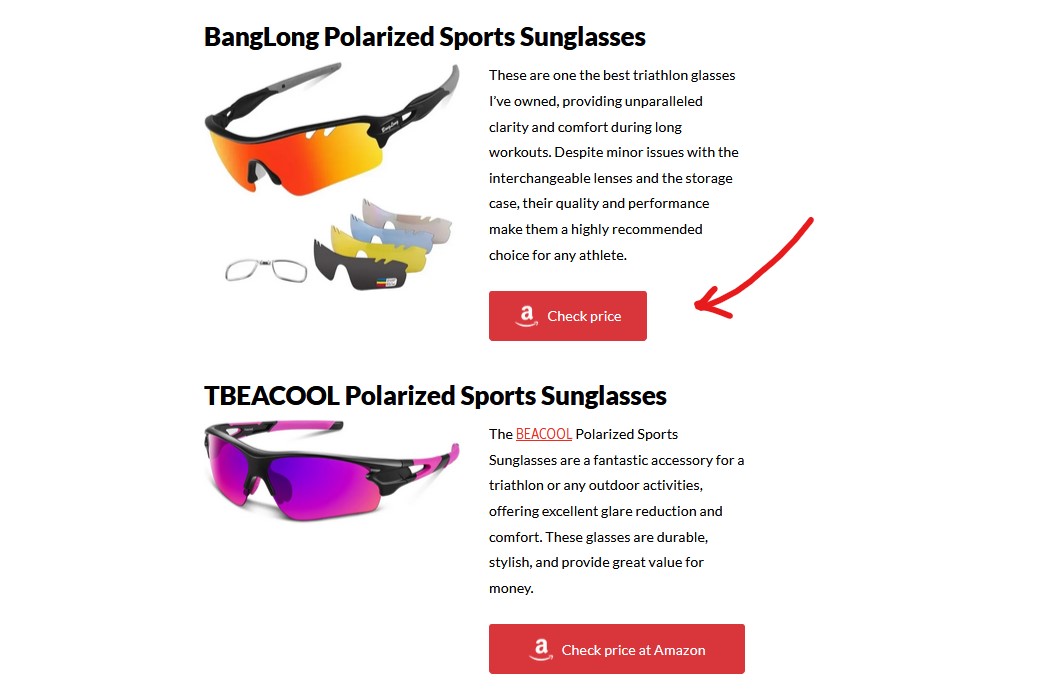
This action will alter the button's text and track all text elements using this selector. Keep in mind that if you wish to track only this button, using a unique class name is essential.
Once you've set everything up, your Click Optimization should be ready. If the change isn't visible on your website, make sure to clear your cache to see the updates.

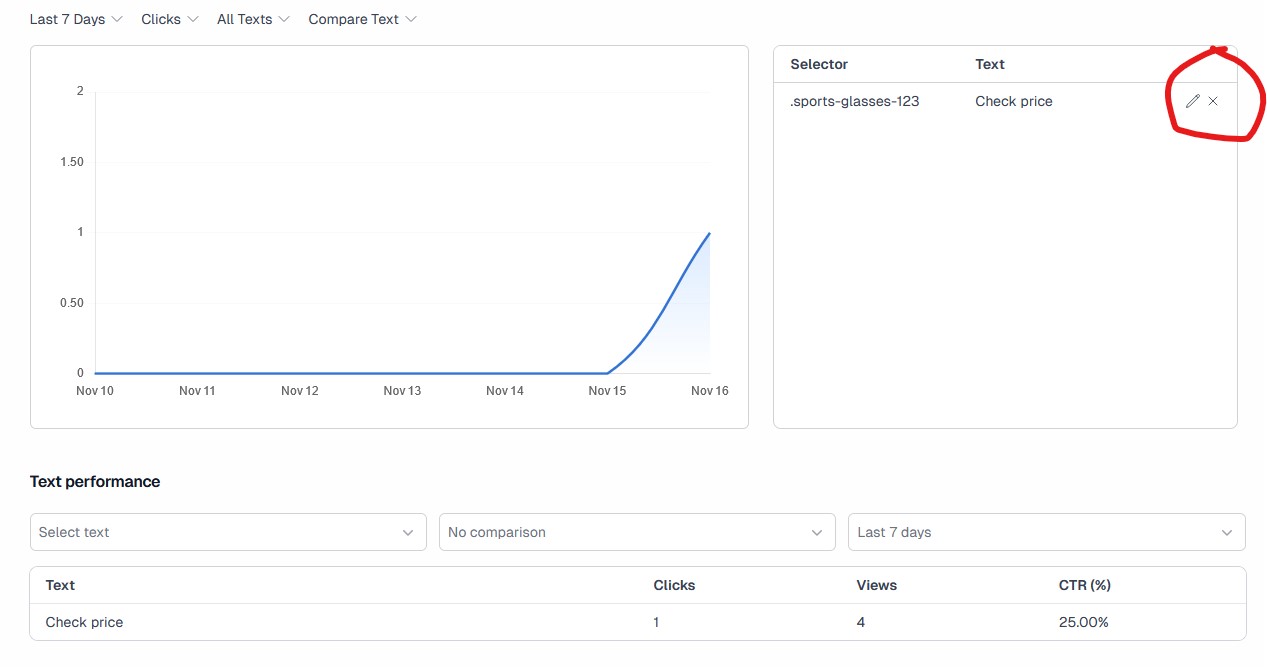
To remove an experiment, simply press the X. This will remove the text change from your website. If you don't see it removed, you may need to clear the cache.
You can also edit the experiment by clicking the pencil icon.

In this case, we want to track the original text. This feature allows you to test different text variations and determine which performs best by comparing their CTR and click metrics. Press the pencil icon to edit the tracking. Then remove the text and go to your target website and clear the cache.

Now the original text is visible again, and we'll start tracking clicks and CTR on that instead.

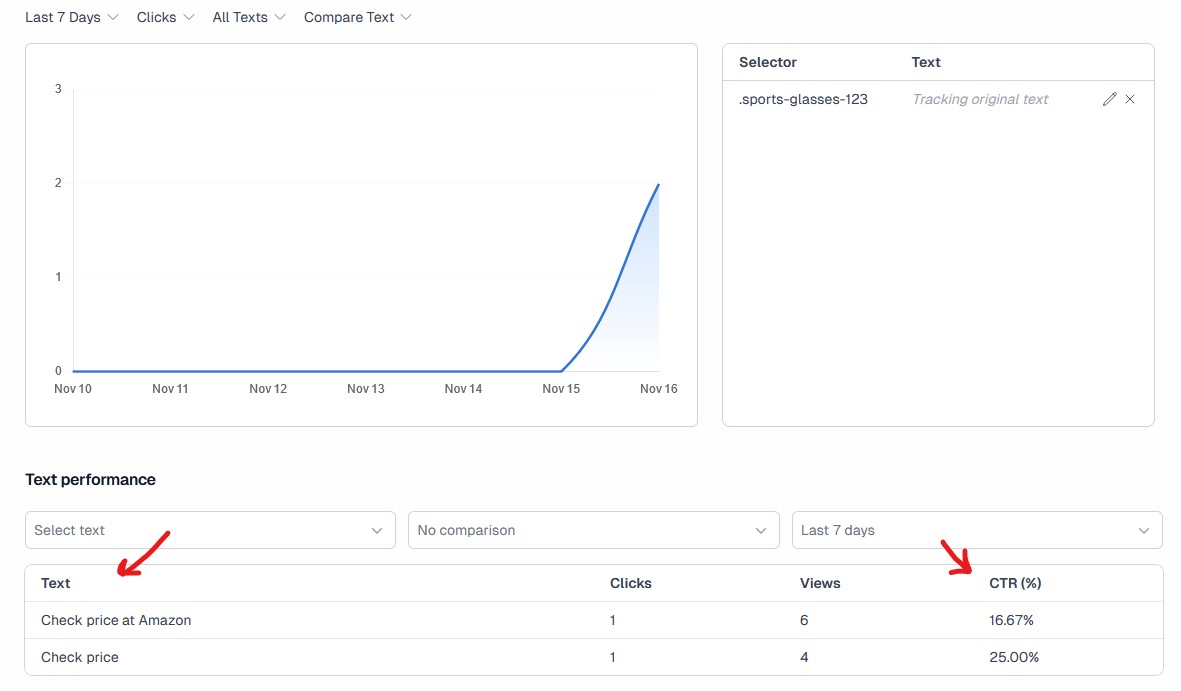
If we head back to the dashboard, we can see the results.
For example, "Check price at Amazon" had a 16% CTR, while "Check price" had a 25% CTR.
In theory, a higher CTR should lead to more clicks overall. However, a larger dataset is needed for more reliable conclusions.

Target hyperlink texts (anchor texts) in post
In this example I'm editing a WordPress post and I want to target the link text (anchor text) “Ironman Distance”.

To change the text of a link in WordPress, you can't simply click on the link and add a class in the sidebar, as WordPress will wrap the name tag around the entire text block. Instead, follow these steps:
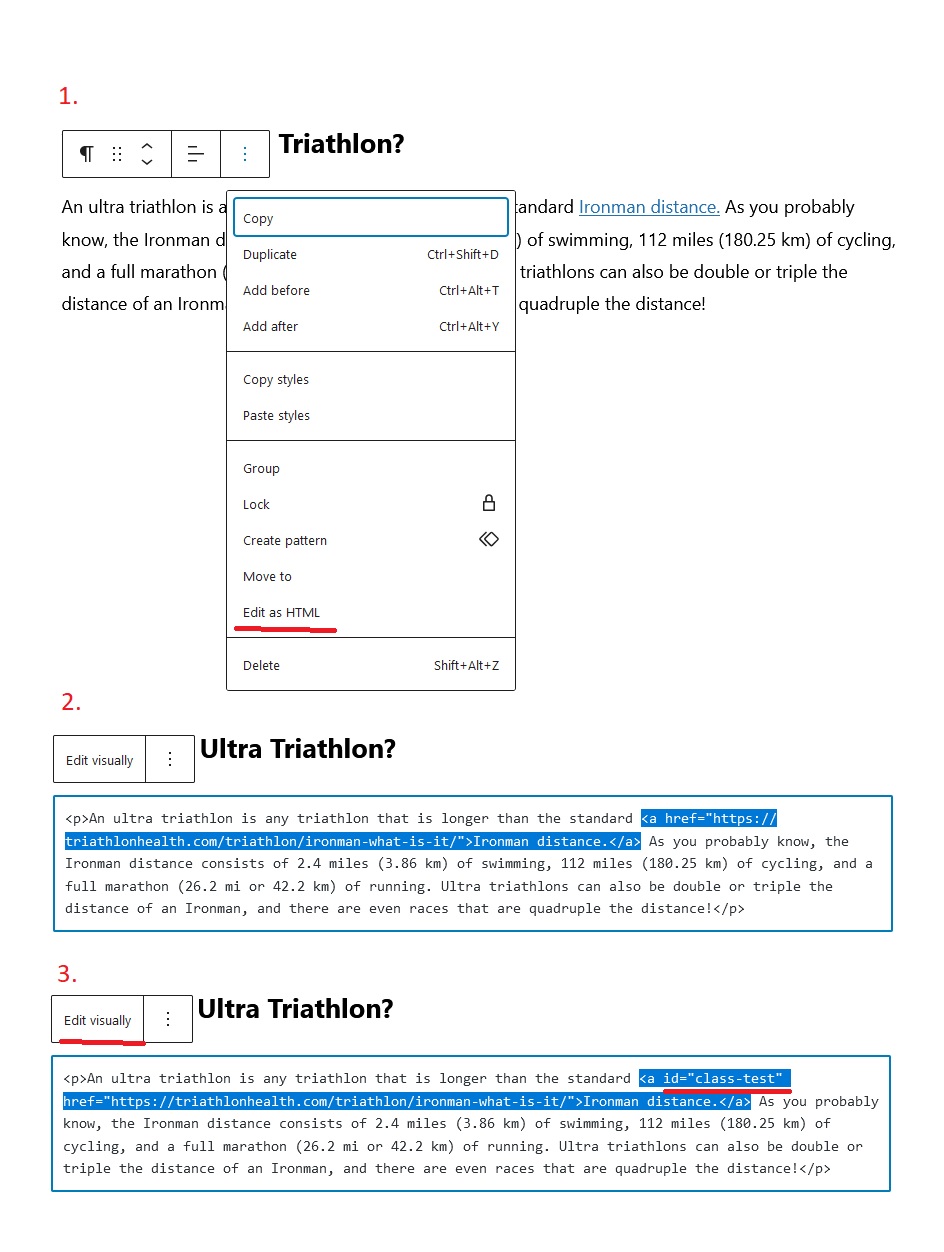
- 1Click on the three dots menu and select Edit as HTML.
- 2You will see the HTML for the text block, where the link is displayed as:
<a href="https://triathlonhealth.com/triathlon/ironman-what-is-it/">Ironman distance.</a> - 3To add a class, insert
class="your-class-name"between<aandhref. Alternatively, you can useid="your-id-name"to assign an ID if you want to target this specific link differently. Once you've added the class or ID, switch back to Edit Visually and update the article.

You won't see the class or ID, as the name tags are invisible. Additionally, if you have defined new text in Ctabuild, this text will only be visible on the frontend, meaning it will be displayed to your visitors.